Creating a New Page

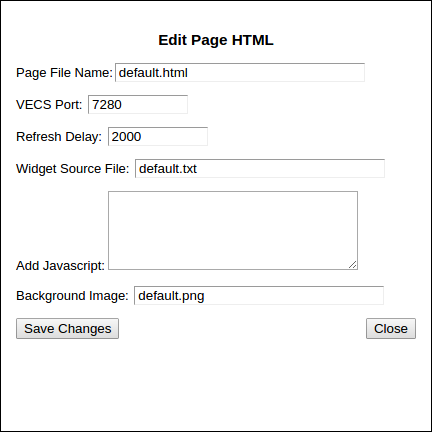
On newer Vestas, you can create a new custom GUI page from any existing page. If you're creating a GUI page for the first time, start at 192.168.1.8/public/default.html or 192.168.1.8/private/default.html, or the equivalent location on your Vesta's IP. Open Edit Mode and click the 'Edit HTML' button in the Menu Bar. In the popup that opens, you'll see several aspects of the HTML file that you can edit:
- Page File Name. This is the name of the html file creating the current page. If you change the name here, you will create a new html file with that name, which will create a new page.
- VECS Port. This is the port on the Vesta that the page is connected to. It's 7280 by default.
- Refresh Delay. The amount of time between page refreshes in milliseconds.
- Widget Source File. The name of the text file that holds the list of widgets on the page and their information.
- Add Javascript. This section can be left blank, but if you want to add Javascript scripts to your page, add them here. Remember to add beginning and ending script tags.
- Background Image. The name of the background image for the page. This assumes the image is in the same folder as the page.
Creating a New Page
To create a new GUI page, open the Edit Page HTML popup and enter a new Page File Name into the appropriate text box. This will be the name of the file holding your new page, and the address you will need to go to in order to view your new page. It will be created in the same folder as the page you are creating it from, either public or private, so be sure you are creating the page in the correct folder.
You will need to choose a different name for your Widget Source File at the same time you create your new page. It is recommended to give your widget source file the same name as the html page file, but that is not required.
Make sure that you have included the correct file extensions on the Page File Name and Widget Source File. The page file should be a .html file and the widget source file should be a .txt file. The image file can be .PNG, .JPG, .JPEG, or .gif, but ensure that the file type matches the image file you uploaded.
Editing an Existing Page
Once you have created a new GUI page, you can edit its HTML from this popup as well. If you leave the Page File Name the same, changes will be applied to the existing .html file.
